This tutorial was written for Animation Shop v.3
Tutorial is offered here free of charge for personal use only.
©Copyright ArizonaKate.com 1999-2011, All rights reserved.
You're welcome to link to this site or use a single image and brief description to link back to any post.
Republishing posts in their entirety is prohibited without permission.... please read Terms of Use.
With this tutorial you'll learn a quick and easy way to animate some clip art to look like it's doing a little happy dance. This is about the easiest type of animation to make and a great place for beginners to start! All you need is Animation Shop and clip art that is posed correctly to create the 'dance' effect.
For this tutorial we'll use a teddy bear from the dingbat font "Teddies" created by fontfreak.com. I've added some color to the dingbat to dress it up. Click the image below to enlarge it to full size. Then right click save to your computer before proceeding. It might help you locate files to put it in a folder of it's own called Dancing Bear or Animations.
Note: This tutorial was originally written for Paint Shop Pro v.7 and Animation Shop v.3 (which used to be bundled together). Since that time, newer versions of Paint Shop Pro started using a different "File Type" but Animation Shop wasn't updated (and is no longer supported by Corel). Users of newer versions of Paint Shop Pro have to change file type to use with Animation Shop. Because of that confusion, we've revised this tutorial to use GIF images instead of importing PSP format images.
If you have Paint Shop Pro and would like to learn how to import Paint Shop Pro layers as animation frames, please see the original version of tutorial at ArizonaKate.com.
If you have Paint Shop Pro and would like to learn how to import Paint Shop Pro layers as animation frames, please see the original version of tutorial at ArizonaKate.com.
OK, let's get started! Open your dancing bear image in Paint Shop Pro or other graphics program. Duplicate the image 3 times and close original. It's good work practice to always work with a copy and save your originals in case you have to start over. ;-)
The animation will have 3 frames...so we need to have 3 copies of the bear...one for each of the 3 frames of the animation.
#1 copy: Save as bear1.gif
#2 copy: Mirror the image to reverse the position of the bear so she's facing opposite direction Save as bear2.gif
#3 copy: Mirror this image also. Save this one as bear3.gif
I know, I know, I could have done it the other way around but this matches original setup! ;-)
You should now have 3 images, 1 bear facing one way and 2 facing the other.
The animation will have 3 frames...so we need to have 3 copies of the bear...one for each of the 3 frames of the animation.
#1 copy: Save as bear1.gif
#2 copy: Mirror the image to reverse the position of the bear so she's facing opposite direction Save as bear2.gif
#3 copy: Mirror this image also. Save this one as bear3.gif
I know, I know, I could have done it the other way around but this matches original setup! ;-)
You should now have 3 images, 1 bear facing one way and 2 facing the other.
Launch the Animation Shop program (close PSP)
We'll be using the 'Animation Wizard' to create the animation.
Select the Animation Wizard button or select from the menu: File | Animation Wizard
Answer questions in dialog box as follows:
Select the Animation Wizard button or select from the menu: File | Animation Wizard
Answer questions in dialog box as follows:
pg 1: Same size as the first image frame
pg 2: Transparent (or opaque if you prefer to use your webpage color)
pg 3: Upper left corner of the frame
With the canvas color
pg 4: Yes, repeat the animation indefinitely
Display time: 30
pg 5: Add image....browse to find your 3 files.....bear1.gif, bear2.gif and bear3.gif and add them to list one at a time...then select NEXT
pg 6: Finish
Each bear image will become a separate FRAME in Animation Shop. All 3 frames of the animation should be visible in your workspace. If only one frame is visible, use your mouse to grab the edge of the filmstrip and drag it to right until all frames are revealed.
To keep the animated dance from being too jerky, we must double-check each bear to make sure everything is properly aligned with the bear on the other layers. Because all 3 bears won't line up perfectly (after all, they are facing 2 different directions) we'll just make sure the shoulders are aligned with each other.
Enable the onionskin preview so you can make adjustments to each bear's position. Onionskin preview places a transparent overlay (a ghost image) of frame 1 onto frame 2, and frame 2 overlays frame 3, etc, for all frames.
Zoom in very close to see better. The shoulders on frame 2 should be close to the shoulders on frame 1 as shown in the screenshot below (see red arrow). The noses are also fairly close (see yellow arrow).
Now check frame 3 to see if shoulders align there, also. Use the Mover Tool to make adjustments ...remember, just one pixel out of alignment can make an animation look jumpy!
Now that everything is properly aligned...we're going to change things up a bit just to add a little interest in the animation. We'll add a little "hop" to the dance by moving the bear on the middle frame UP just a tiny bit...a graceful little hop (see red arrow in image below).
I think the animation would look better if we speed up the movement in just the middle frame (the one with the little hop)....but just a little bit! If we lower the Display Time to 20, it will speed up the movement.
To adjust Display time, first select frame 2 (click with pointer tool...a blue border indicates frame is selected) and then, on the menu, select Animation | Frame Properties. Enter 20 for the display time. Click OK.
Now select the View Animation button to preview how your animation will look!
(or use menu View | Animation)
If the dancing looks a little jerky, maybe the bears are a little mis-aligned. A few pixels can make a very big difference. Close the Animation Preview and make adjustments to the bear's position where needed.
Zoom in very close and, using the onionskin overlay as a guide,.use the Mover Tool to realign the bear where needed,
Click the View Animation button and preview again. Look OK to you? Good!
But, wait! Before we save the animation, let's crop it to make the canvas size and the file size as small as possible. The smaller the file size, the faster image will load on your webpage.
Select the Crop tool. When you do this in Animation Shop, three new buttons appear on the menu bar above the crop tool. They are....Options...Crop....Clear
Select the Options button. In the Crop Options dialog box, select Surround the Animated Area, then select OK.
A box, or lines, now appear in each frame to indicate crop size. ** Select the Crop button (next to Options) and your canvas size will be reduced to minimum.
**It should NOT encroach on any parts of the bear image. If it does, leave a comment and I'll explain how to fix.
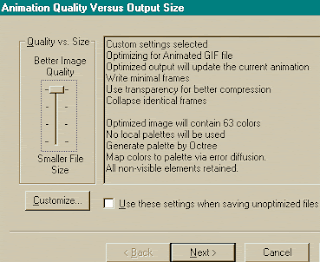
SAVE your animation in GIF format. Select File | Save and a dialog box will appear to give your file a name. When you do that, the GIF Optimizer will appear.
Move slider to top for "Better Image Quality".
On this same page of the dialog box, select the Customize button.
Under the Customize tab the following should be selected:
256 colors (actually 255)
Optimized Octree
Select OK, then Next, then Next again.
A preview of the optimized file will display.
Select Next again and your final file size and approximate load time will be displayed. Then select Finish.
You're done and your dancing bear should look like this (except for my sig, of course!).
A box, or lines, now appear in each frame to indicate crop size. ** Select the Crop button (next to Options) and your canvas size will be reduced to minimum.
**It should NOT encroach on any parts of the bear image. If it does, leave a comment and I'll explain how to fix.
SAVE your animation in GIF format. Select File | Save and a dialog box will appear to give your file a name. When you do that, the GIF Optimizer will appear.
Move slider to top for "Better Image Quality".
On this same page of the dialog box, select the Customize button.
Under the Customize tab the following should be selected:
256 colors (actually 255)
Optimized Octree
Select OK, then Next, then Next again.
A preview of the optimized file will display.
Select Next again and your final file size and approximate load time will be displayed. Then select Finish.
You're done and your dancing bear should look like this (except for my sig, of course!).
Most of all.....have fun with the animations!! ......Kat













No comments:
Post a Comment